Hubzilla-Apps kompakt darstellen ~ ein Layout-Vorschlag
last edited: Sat, 25 Feb 2017 13:26:07 +0100
Hier

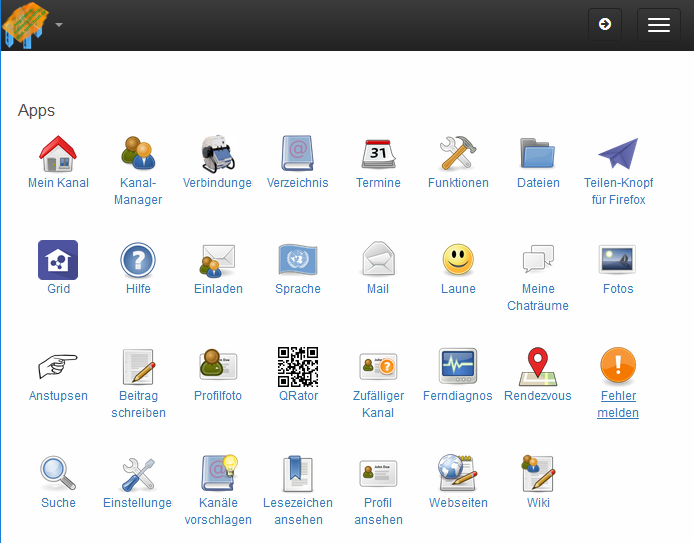
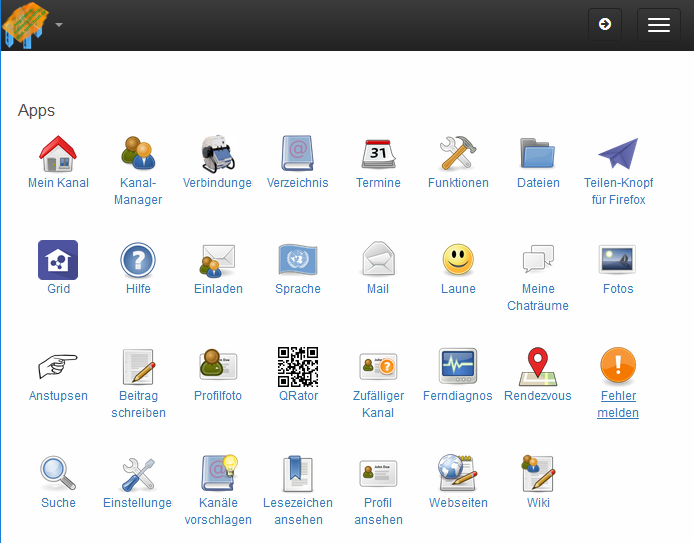
mein #Layout -Vorschlag für die Hubzilla-Apps-Liste. Ich finde, dass die zu große Symbole beim jetzigen Layout die Liste unhandlich machen. Zuviel Bildschirmplatz wird verschwendet, es entsteht ein unnötiger Scrollaufwand. Falls dir dieses Layout zusagt, kannst du das Firefox-Addon Stylish https://addons.mozilla.org/en-US/firefox/addon/stylish/ installieren, diese Formatierungen
einbinden und ggf. weiter auf eigene Bedürfnisse anpassen.
Keine Frage, wenn man in der Hubzilla-Apps-Liste auf einem Touchscreen navigiert, dann machen größere App-Symbole durchaus Sinn - insbesondere für Dickfinger :). Unabhängig davon sehe ich es als vorteilhaft, wenn die von mir angeregte Kompaktdarstellung als Option in der Hubzilla-Apss-Liste standardmäßig eingebunden wird. Bspw. als Menüpunkt "Kompaktdarstellung Apps-Liste aktivieren"
#CSS #HubzillaTunen #HubzillaTuning #HubzillaAnpassen #stylish

mein #Layout -Vorschlag für die Hubzilla-Apps-Liste. Ich finde, dass die zu große Symbole beim jetzigen Layout die Liste unhandlich machen. Zuviel Bildschirmplatz wird verschwendet, es entsteht ein unnötiger Scrollaufwand. Falls dir dieses Layout zusagt, kannst du das Firefox-Addon Stylish https://addons.mozilla.org/en-US/firefox/addon/stylish/ installieren, diese Formatierungen
@-moz-document domain("gerzilla.de"){
.app-detail img {
width: 30pt; height: 30pt;
}
.app-detail {
height: 80pt;
}
.app-container {
height: 80pt;
padding: 5px;
width: 60pt;
}
}einbinden und ggf. weiter auf eigene Bedürfnisse anpassen.
Keine Frage, wenn man in der Hubzilla-Apps-Liste auf einem Touchscreen navigiert, dann machen größere App-Symbole durchaus Sinn - insbesondere für Dickfinger :). Unabhängig davon sehe ich es als vorteilhaft, wenn die von mir angeregte Kompaktdarstellung als Option in der Hubzilla-Apss-Liste standardmäßig eingebunden wird. Bspw. als Menüpunkt "Kompaktdarstellung Apps-Liste aktivieren"
#CSS #HubzillaTunen #HubzillaTuning #HubzillaAnpassen #stylish

Na dann bin ich gespannt, wie das neue Navigationskonzept für die Apps-Liste aussieht :).
@Deutschsprachige Nutzer+